


The first value is for the width, the second for the height.

length - As example: 100% auto or 400px auto.This is the complete list of background-size values: In this example, notice how the image covers the container. This is an automatic way to fill the complete container, no matter the image’s aspect ratio: Include this syntax to make the background image go full. In this example, notice how the image only covers the height, but not the width.
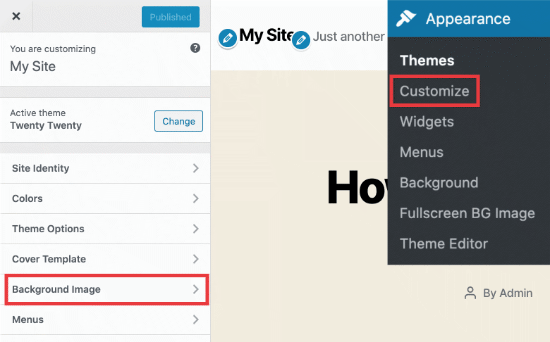
#HOW TO PUT BACKGROUND IMAGE IN HTML USING CSS FULL#
Include the syntax below to make the background image go full height: In this case, we are using an image with bigger height than width. Also, always remember that the resolution of the image matters a lot in the background image. The background image starts from the top left of the web page when placed without any external property. Full height background, but no full width The background-image property is used in CSS to apply an image in the background of the web page. In tthis example, notice how the image only covers the width, but not the height.Įxample #2. Include the syntax below to make the background image go full width: In this case, we are using an image which is higher than it is wide. Full width background, but no full height To define a specific size for the image, we’re missing the background-size property. We use them here to showcase the different results we’ll display below. border and background-position properties are optional.container-class with the selector you want to target. To display an image as background within a container, you need this sample CSS:īackground-image: url("path/to/image.jpg") In this post, we’ll show you three examples, using the CSS property background-size. As a new web designer, one very skill you'll need to master is using background images.ĭepending on the design, you may need to completely fill a CSS container with an image, or sometimes the image will just partially fill the container.


 0 kommentar(er)
0 kommentar(er)
